个网站,大量采用了html5和css3,希望用户都以webkit内核打开页面,但是测试却发现360的以ie内核打开为推荐模式,不知原因为何。其实360给网站开发者设计了种选择的方法,只要加入段Meta标签代码就可以解决
以下信息摘自360官方网站:
浏览模式/速模式、兼容模式及IE9高速模式是360浏览器显示网页时使用的三种模式,IE9/IE10模式(仅在安装了IE9或IE10后可用),360速浏览器会自动为您选择使用适合每个网站的浏览模式。所以,通常您不用了解几种内核的区别。
几种模式各有什么特点:
速模式下,网站打开速度快,但某些网站在速模式下可能出现兼容性问题,显示不正常。
兼容模式下,网站打开速度比速模式略低,但网页兼容性问题较少。
IE9/IE10模式下,网站会使用IE9/IE10的渲染方式渲染,支持硬件加速及IE9/IE10全新的脚本渲染引擎。
切换浏览模式时,360速浏览器将会自动同步双核间的数据,让您在双核间能无缝切换。
用户体验计划:
在您加入用户体验计划的情况下,我们会将切换的网址发送到360网站,以便我们完善兼容列表库,改进产品。上传的数据不包含具有您个体特征的信息,且不会泄漏给第三方个人或机构。若不希望上传切换的网址,您只需在“高选项”里去掉勾选,将使用情况统计信息和崩溃报告自动发送给360速浏览器网站,帮助我们完善360速浏览器”即可。
背景介绍:
由于众所周知的情况,内的主流浏览器都是双核浏览器:基于Webkit内核用于常用网站的高速浏览。基于IE的内核用于兼容网银、旧版网站。以360的几款浏览器为例,我们优先通过Webkit内核渲染主流的网站,只有小量的网站通过IE内核渲染,以保证页面兼容。在过去很长段时间里,我们主要的控制手段是个几百k大小网址库,个通过长期人工运营收集的网址库。
尽管我们努力通过用户反馈、代码标签智能判断技术提高浏览器的自动切核准确率。但是在很多情况下,我们仍然无法达到百份百正确。因此,我们新增加了个控制手段:内核控制Meta标签。只要你在自己的网站里增加个Meta标签,告诉360浏览器这个网址应该用哪个内核渲染,哪么360浏览器就会在读取到这个标签后,立即切换对应的内核。并将这个行为应用于这个二域名下所有网址。
目前该功能已经在所有的360安全浏览器实现。我们也建议其它浏览器厂商起支持这个实现。让这个控制标签成为行业标准。
代码示例
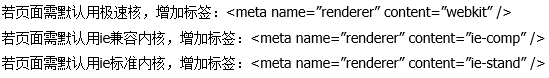
在head标签中添加行代码:
XML/HTML Code复制内容到剪贴板

content的取值为webkit,ie-comp,ie-stand之,区分大小写,分别代表用webkit内核,IE兼容内核,IE标准内核。 
这里发现个问题,官方给的信息里结尾是“>”,实际测试时不起作用,这时只要把结尾改为“ />”(注意 / 前面有空格),测试是可行的。
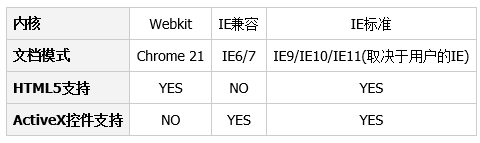
各渲染内核的技术细节

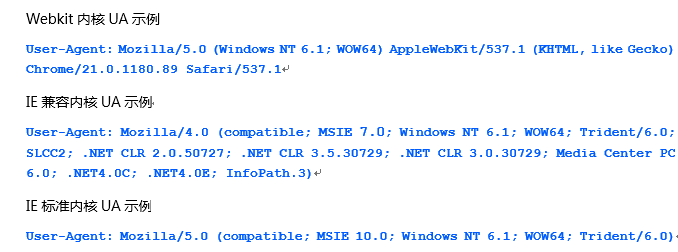
各内核UA示例

备注
这个功能其实和IE9的X-UA-Compatible很类似,关于IE几个内核的实现介绍,请看:
http://blogs.msdn.com/b/ie/archive/2010/06/16/ie-s-compatibility-features-for-site-developers.aspx
了解速模式和兼容模式使用的技术:
速模式使用的是Webkit内核,Webkit内核是全球快速的浏览器内核,同时支持了诸多的网页新标准,
但由于Webkit内核较新,内些网站尚未较好地支持此内核。
兼容模式使用的是IE浏览器所使用的 Trident 内核,是内网页制作时主要兼容的浏览器内核,兼容性问题较少。
IE9/IE10模式使用的是IE9/IE10浏览器所使用的新内核,加入了硬件加速、全新的脚本渲染引擎,更标准的HMTL5及CSS3支持。



